
これからはPC ~スマホまで1つのWEB サイトで大丈夫!
WEB サイトの閲覧にスマートフォンやタブレットを利用する比率はPC サイトの2 倍程度であると言われて
います。
この様な背景から、検索エンジン最大手Google は今後、PC サイトではなくスマートフォン・タブレットサイトをページ評価の基準とする事を発表しました。どの様なキーワードで検索された場合にページを表示するのか、検索順位の位置づけの判断も、スマートフォン・タブレットサイトをもとにおこなわれます。
ホームページ制作をするにあたりGoogle は、レスポンシブデザインを推奨しています。
レスポンシブとは、PC でWeb サイトを見た場合とスマートフォンから同じWeb サイトを見た場合に、
それぞれの画面サイズに応じて見やすいようにページのデザインやレイアウトを自動で切り替えることができ読みやすくなります。
PC やスマートフォンなど端末のページのURL、掲載内容が同一になり、ユーザーにとってはシェアやリンクが容易に、さらにSEO※1 にも有利に影響する可能性が高まります。
- Internet Explorer (使用しているWindows OSでサポートされる)最新版
- Mozilla Firefox 最新版
- Google Chrome 最新版
- Apple Safari 最新版
- iOS、Androidの標準ブラウザ(レスポンシブWeb技術による対応とするため、CSS3 Media Queriesに対応したブラウザに限定する。)
※CSS3 Media Queriesに対応していない一部の古いブラウザには対応しておりません。
※1 検索エンジンの検索結果において特定のウェブサイトが上位に表示されるようウェブサイトの構成などを調整すること。
※下記テンプレートは調剤薬局様にもご利用いただけます。
※追加・問い合わせページ対応などの豊富なオプションサービスもご利用いただけます。 → オプションサービスの例はこちら
アコーディオン式
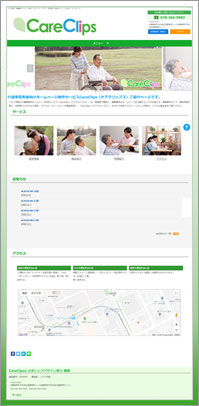
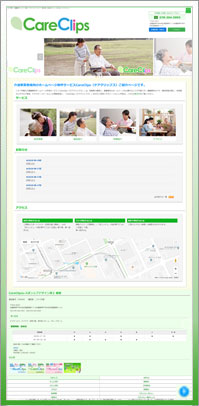
PCで見たとき
タブレットで見たとき
スマートフォンで見たとき
ボタン式
PCで見たとき
タブレットで見たとき
スマートフォンで見たとき